Программировании сайты верстка дизайн - Программирование сайта, вёрстка страниц и установка системы

Вы неправильно разгадали капчу, попробуйте еще раз!
Создание сайта трудоёмкий и ответственный процесс. К нему нельзя подходить несобранно и без знаний в этом деле. Предварительное обсуждение проекта. Ответы на вопросы и заполнение брифа на создание сайта. Начальные расчеты, согласования и заключение договора. Обсуждение проекта.















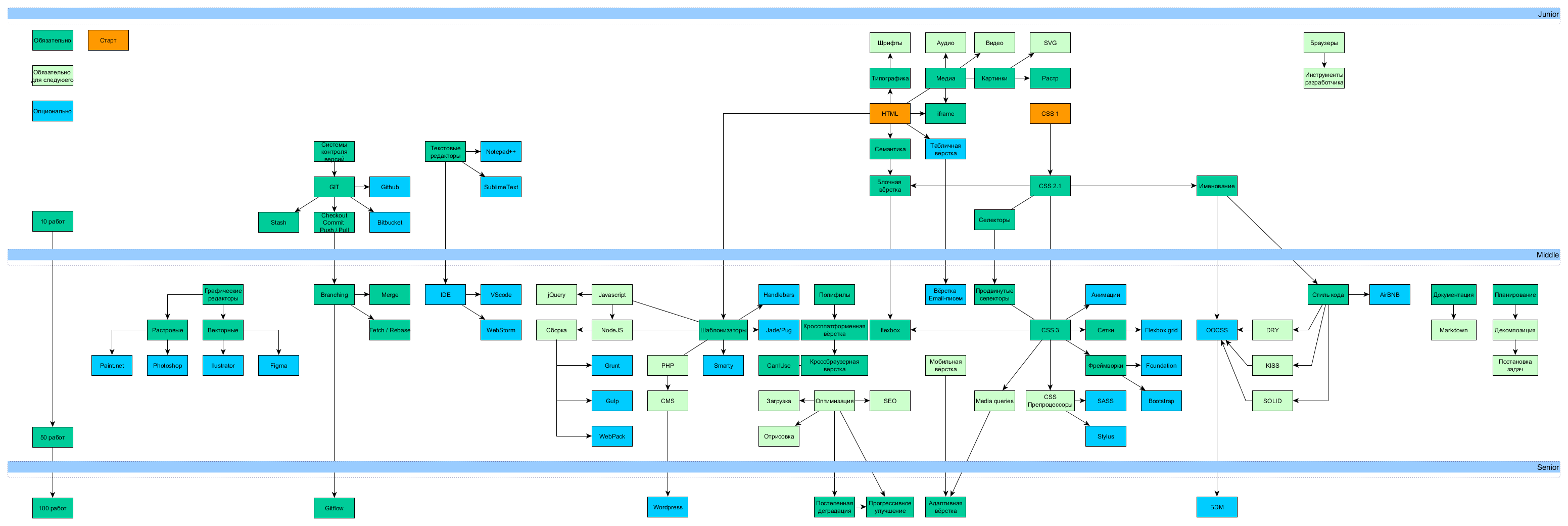
Эта страница была переведена с английского языка силами сообщества. К текущему моменту мы познакомились с основами CSS. Мы знаем, как оформлять текст, как оформлять и изменять блоки, в которых находится ваш контент. Пришло время узнать, как разместить ваши блоки в нужных местах в зависимости от области просмотра и тому подобного.








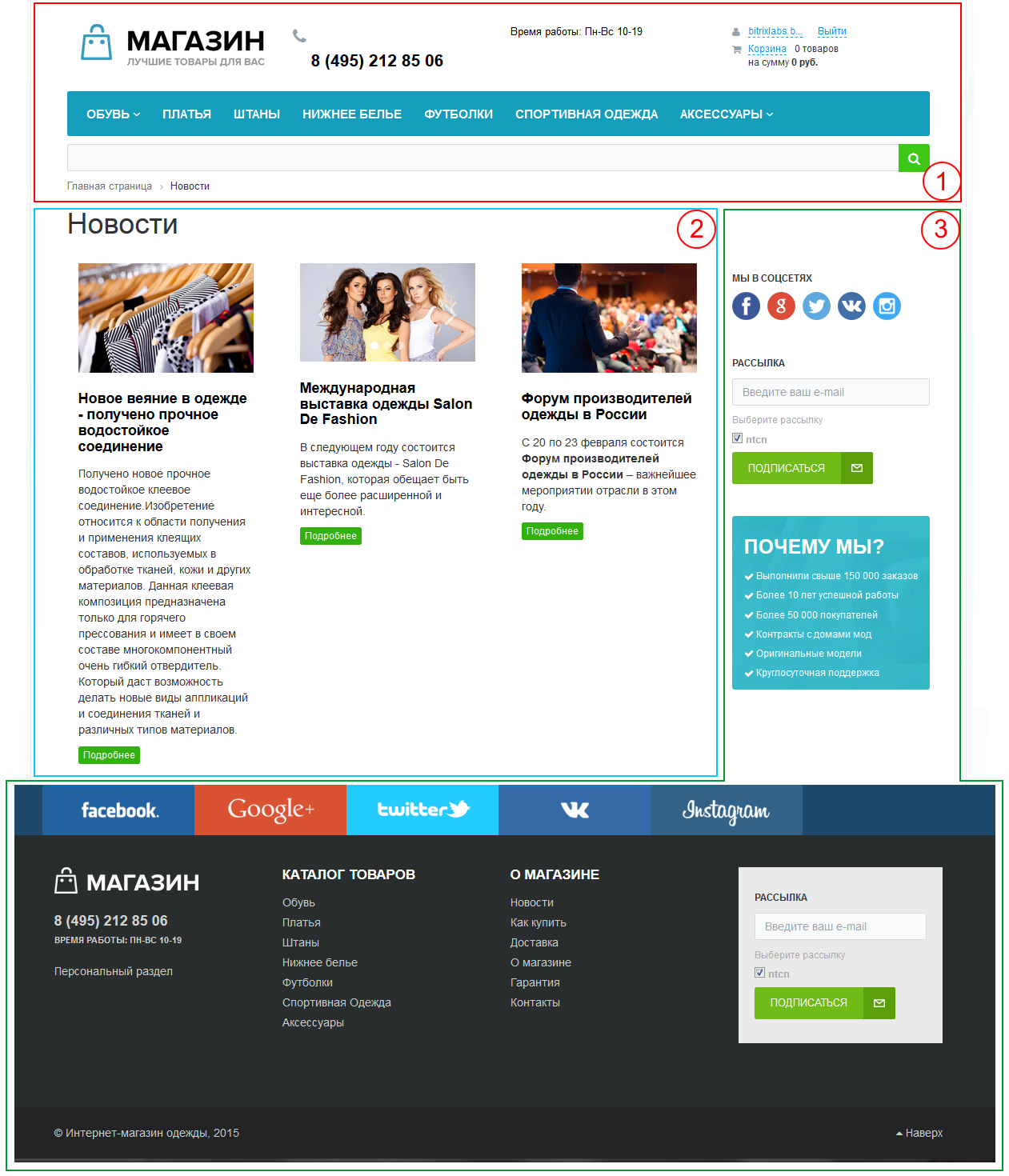
Эта страница была переведена с английского языка силами сообщества. Веб-сайт состоит из множества файлов: текстового контента, кода, стилей, медиа-контента, и так далее. Когда вы создаёте веб-сайт, вы должны собрать эти файлы в рациональную структуру на вашем локальном компьютере, убедитесь, что они могут общаться друг с другом, и весь ваш контент выглядит правильно, прежде чем вы, в конечном итоге загрузите их на сервер. В статье Работа с файлами обсуждаются некоторые вопросы, о которых вам следует знать, чтобы вы могли рационально настроить файловую структуру для своего веб-сайта. Когда вы работаете на веб-сайте локально на вашем компьютере, вы должны держать все связанные файлы в одной папке, которая отражает файловую структуру опубликованного веб-сайта на сервере. Эта папка может располагаться где угодно, но вы должны положить её туда, где вы сможете легко её найти, может быть, на ваш рабочий стол, в домашнюю папку или в корень вашего жёсткого диска.









Похожие статьи
- Развал схождение на ваз 2109 в домашних условиях - Регулировка углов установки колес (развал схожден
- Реставрировать ванную своими руками - Ворота, изготовление и установка ворот для дачи
- Свадебные прически с длинными волосами с фатой - Все стихи Дмитрия Кедрина на одной странице
- Дизайн проект сайт - Дизайн проект интерьера, проектирование